I’ve been getting a lot of questions regarding GrooveBlog and whether it’s better than WordPress.
The answer? It depends on what your goals is.
In this article, I want to go through some questions answers around GrooveBlog, GroovePages and WordPress.
To create unlimited blogs with lifetime hosting, read my Groove lifetime review here.
GrooveBlog Questions & Answers Video
I created a video answering questions around:
- What’s the best domain structure for GrooveBlog?
- What’s better for SEO – GrooveBlog or WordPress?
- Can you can rank with GrooveBlog on Google?
Within this video, I also provide my own personal tips from using WordPress & GrooveBlog.
Now, I recorded this video as of the 23rd of September 2021…
So if you’re watching this video at later date, some of the recommendations mentioned in this video may change because new features get added and updates.
A disclaimer: these are just my thoughts and opinions so I highly recommend you do your own research and testing.
Video Timestamps:
00:00 – Intro
00:40 – What’s The BEST Domain structure For GrooveBlog?
00:56 – Publish GrooveBlog to Subdomain
01:33 – Publish GrooveBlog to Root domain
01:45 – When to use a subdomain custom domain
03:11 – Post slugs & URLs
04:46 – Publish GrooveBlog to a folder
05:25 – Can I Rank Keywords with GrooveBlog & GroovePages?
05:54 – Google Algorithm Updates relating to Page Speed
06:17 – Comparing Page Speed of GroovePages & GrooveBlog
07:10 – My GrooveBlog is slow & GTMetric score is D, How Can I Improve This?
10:32 – Can I Transfer All My WordPress Posts To GrooveBlog easily?
11:05 – How Do I Install Google Analytics & Google Search Console?
11:45 – What Features Are Missing In GrooveBlog That Is Beneficial For SEO?
13:17 – Should I Use GrooveBlog or WordPress?
14:51 – When Should I NOT Use GrooveBlog?
15:15 – What do YOU (Aimee) Personally Use?
What’s The BEST Domain structure For GrooveBlog?
In the video, I go through all the domain options available in GrooveBlog settings however my main recommendation is:
Publish to the root domain i.e. yourdomain.com.
So if people were to type in rottielifestyle.com as an example, they’re going to see GrooveBlog as the home page.
This would be my preferred domain structure IF:
a) I wanted my entire website architecture to have a Grooveblog layout and…
b) I wanted to focus on getting traffic from content marketing and SEO.
So Unlike WordPress, you don’t have the option of creating custom pages because pages are built on GroovePages.
You would have to add your GroovePages URL as a navigation
If you want to incorporate GroovePages, it has to be on the subdomain if you choose to have your blog published on the root domain.
So essentially every web page on GrooveBlog will be a post layout (with a fixed header, footer and sidebar)
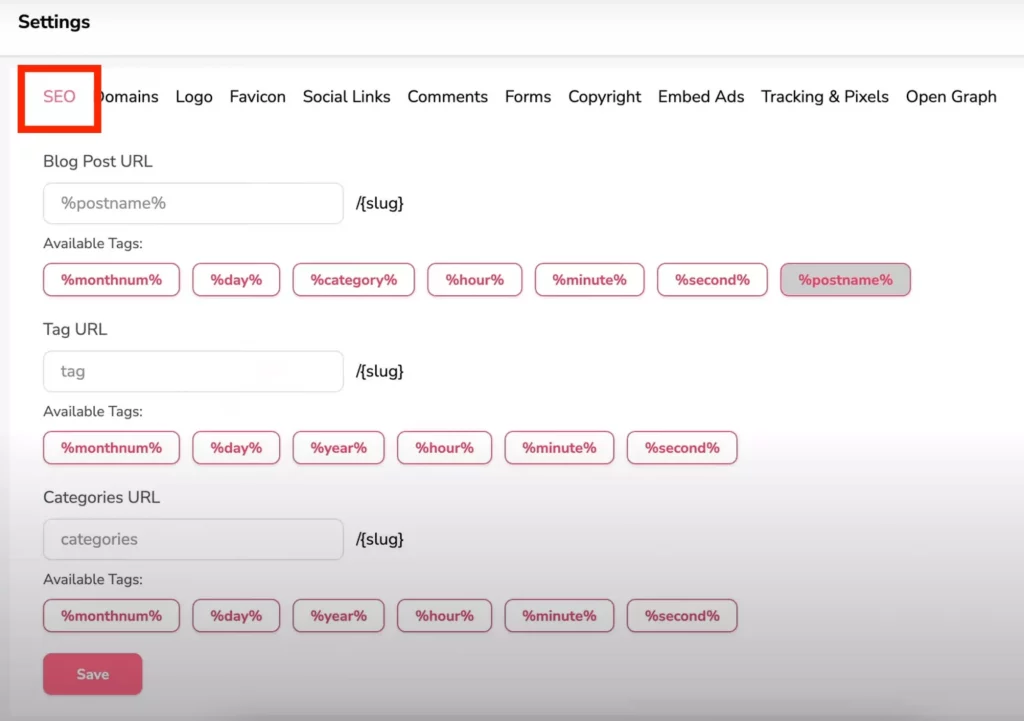
Another reason why I prefer this option is when you go to the SEO tab, there are new tags available for your post URL.

Previously, these tags weren’t available.
And you were forced to create a post slug name of post which caused your post URL to be your domain.com/post/post-name/
But now you can set your post slug to /%postname%/ which means if your post title is “Rottweiler Training”, your post url is now converted to: yourdomain.com/rottweiler-training
Its cleaner, better for SEO and not buried through a folder called blog.
That’s my recommendation if you’re not concerned with the GrooveBlog theme layout and want to take advantage of the ranking potential, opt for: Root domain with %postname% slug.
Maybe later on, Groove might introduce the option of having GroovePages and GrooveBlog on the root domain.
There is an option of GrooveBlog on the root domain BUT it’s through a subdirectory folder.
Can I Rank Keywords with GrooveBlog & GroovePages?
Yes, you can rank for keywords using GroovePages or GrooveBlog.
Especially long tail keywords.
If you don’t know how to find long tail keywords – watch my video on how to do keyword Research for a new website below:
Whilst quality content, on-page and backlinks is extremely important.
A major ranking factor is how fast your website loads.
In June-July 2021, one of the Google algorithm updates was attributed to page speed
For GroovePages, this depends on the number of elements you have on your page such as:
- large image sizes
- too many redirects
- javascript
- css
- and more
The more you have on your page, the more it will affect page speed.
Let’s take Groove’s website for example as it’s built on GroovePages, the website page speed is: 3.90 s
Whilst the default GrooveBlog installation is around – 551 ms
For a good user experience aim for 1.2 seconds.
So from an SEO perspective and if I was trying to rank long tail keywords right now…
And I mean right now as of the 24th of September 2021, I would use GrooveBlog for SEO.
But that can change if GroovePage does more updates.
My GrooveBlog is slow & GTMetric score is D, How Can I Improve This?
So if you go to GTMetrix to troubelshoot page speed, your GrooveBlog out of the box setup will generate a:
- Page Speed score of C,
- Performance of 60%, and
- Largest content paint is 1.7 seconds.
I use both GTMetrix and GooglePage Speed Insights.
Personally, I prefer to use GooglePage Speed Insights because:
- Its Google’s own tool and shows you what Google sees from their end
- Identifies opportunities for improvement.
Straight off the bat, you can see here that First Contentful Paint (FCP) can be improved.
FCP is basically the time at which the first text or image is rendered.
In this example, it’s 3.2seconds.
This could be text, images (including background images, logos), or elements on your GroovePages or GrooveBlog site.
You can click on FCP tab and it will tell you opportunities for improvement.
For example, one of the opportunities is reduce initial server response time – as its 0.8 seconds.
If you click on learn more, you will get this page: Reduce server response times (TTFB).
TTFB is Time to First Byte and that is the time that it takes for a user’s browser to receive the first byte of page content.
So when users navigate to a url on your website, the browser will make a network request to fetch that content.
Your server receives the request and returns the page content.
This is controlled from the server side ie Groove’s hosting so there is nothing you can do on your own to improve this aspect.
It will be up to Groove developers to work on so submit feedback in the back office.
I’m not going to cover page speed optimization in this article as it will depend on a per website basis since each website is different.
For the time being, the biggest win you can do is compressing your images into a next-gen format ie webp file.
Here’s what I do:
- I click on the drop down arrow and see which images are listed
- Then I would go to Tinypng.com and compress that image
- I will then take that compress image and go to compress-or-die.com/webp and convert that image into a webp format.
Then re-upload that image in GrooveBlog to replace the larger image.
Can I Transfer All My WordPress Posts To GrooveBlog Easily?
There’s no import tool from WordPress to GrooveBlog yet.
However Groove has indicated that this is coming soon or when they are out of BETA.
If you were to transfer from WordPress to GrooveBlog, I do recommend you redirect your URLs to your new GrooveBlog post URL.
How Do I Install Google Analytics & Google Search Console?
For Google Analytics, you can install your global site tag in settings > tracking & pixels tab.
For Google Search Console, you will need to add a TXT record to Groove’s Domain name server OR Cloudflare.
Watch the video below to install Google Search Console:
What Features Are Missing In GrooveBlog That Is Beneficial For SEO?
- Faster hosting and server response time from Groove
- More Grooveblog themes: there is only one theme right now and I would like to see more themes with different layouts that are light weight with UX design in mind
- Automatically generate sitemap and rss feeds
- The option to install 3rd party plugins – for example, there are loads of 3rd party plugins that help with SEO but the risk is that is security issues
- Redirections for error 404 pages or old deleted posts
- Schema generator for each post
- Caching options
- Internal linking suggestions which helps with On-Page SEO
- Internal SEO Analytics dashboard instead of logging into Google Analytics
There are workarounds that require technical work and coding but because there are regular updates to GrooveBlog, I really don’t want to add external code that has the potential to mess with the interface.
Should I use GrooveBlog or WordPress?
- Faster hosting and server response time from Groove
- More Grooveblog themes: there is only one theme right now and I would like to see more themes with different layouts that are light weight with UX design in mind
- Automatically generate sitemap and rss feeds
- The option to install 3rd party plugins – for example, there are loads of 3rd party plugins that help with SEO but the risk is that is security issues
- Redirections for error 404 pages or old deleted posts
- Schema generator for each post
- Caching options
- Internal linking suggestions which helps with On-Page SEO
- Internal SEO Analytics dashboard instead of logging into Google Analytics
Should I Use GrooveBlog or WordPress?
- For GrooveBlog: I would use it for small niche sites or when you want to rank a small group of keywords and not fussed with your blog layout. But expect limitations in terms of the SEO features mentioned previously.
- For WordPress: it has all the bells and whistles that allow you to create an authority site that relies heavily on organic traffic.
At the moment, I think SEO is better on a WordPress site since you can control the hosting, themes and install SEO plugins.
But a year from now, my opinion could change if GrooveBlog keeps adding features like WordPress.
Conclusion: At the end of the day, Grooveblog and Groovepages will rank for keywords that have lower competition.
You don’t necessarily have to use plugins or have all the SEO features I mentioned. I would say that content, onpage seo and backlinks matters more.
I would still use WordPress for SEO and building out big websites.
Plus I’m a bit lazy, some features that you get through plugins can be done manually with some technical knowledge but I don’t want to overcomplicate my life.
Hence I use WordPress because speed to implementation is more important to me.
So When Should I Not Use GrooveBlog?
I wouldn’t use GrooveBlog is I wanted to build an authority website and perform advanced SEO.
However that doesn’t mean you can’t use GrooveBlog to rank keywords.
I’ve done it and it works.
If your goal is to build an authority website and later monetizing it by selling the website, then WordPress is the way to go.
Even though you have unlimited GrooveBlogs, that GrooveBlog is tied to your lifetime account and you can’t sell your lifetime account.
What do YOU (Aimee) personally use?
I use both. WordPress and GrooveBlog.
For my own branded websites, I use WordPress because I have control over various aspects.
For example, I can change the theme and choose a light weight theme that’s optimized for SEO, use plugins that help with customization and technical seo.
Also because I can change hosting on WordPress, I’ve opted to go with Cloudways hosting for faster page loading.
Previously I was using Siteground which was shared hosting and my page gtmetrix was a C.
Now with cloudways hosting, mypage speed score is A and the largest content paint is 0.5 seconds [gtmetrix]
Click here to test Cloudways for FREE using the coupon “AIMEE” to get 20% OFF – Cloudways is helping me get a 100% performance and A Score on GTMetrix!
For GrooveBlog, I use that to build out small niche websites that have less competition in Google for less competitive keywords.
OR if I want to test out a niche to see if it’s viable without committing too much time and resources to content production.
Want Stunning Blogs & Funnels That Sell Like Crazy?
I recommend writing great copy with relevant CUSTOM graphics.
In this day and age, people don’t read long blocks of copy.
They’re skimming and only stop scrolling when they see a compelling image.
You NEED unique custom 3d mockups, book covers, lead magnet images, online course mockups and funnel graphics to make your sales page convert.
I’ve always struggled with design and could not justify hiring expensive graphic designers.
Not anymore.
The banner below was created WITHOUT any design skills and under 60 seconds.
Just point-and-click, drag-and-drop, then export!
Click the banner to learn how you can create stunning 3D digital product mockups and sales funnel graphics without any design skills.