Got started with GroovePages and want to know some tips to help you save time?
Here’s 20 tips and tricks in GroovePages you wish you knew to speed up your learning!
If you’re new to GrooveFunnels, sign up to your free account below and you’ll receive over 40 step-by-step GrooveFunnels training from me as a bonus.
20 GroovePages Tips & Tricks Tutorial
This post will go on forever if I screenshot every step in this training video.
For your convenience, I’ve added timestamps below for you to jump to a specific tip.
Timestamps:
00:24 – Tip #1: Adding spacing to all devices
01:28 – Tip #2: Using “breadcrumbs” to navigate to each element
02:28 – Tip #3: Centering an image or text inside a column
03:05 – Tip #4: Adding a clickable phone number or email address
03:53 – Tip #5: Changing background input label for opt-in forms
04:34 – Tip #6: Changing an icon by typing in the word…
05:03 – Tip #7: Changing the text color for a specific word in a heading or sentence
05:35 – Tip #8: Saving blocks for reuse in their own categories
06:11 – Tip #9: Saving a page template for reuse
06:28 – Tip #10: Inverse an image and text on mobile
07:53 – Tip #11: Changing the text element to H1,H2, H3 or paragraph easily
08:44 – Tip #12: Using mockups for showcasing digital products
09:47 – Tip #13: Adding an animation to an element
10:30 – Tip #14: Drag handles to resize elements
11:06 – Tip #15:Tools when you are funnel hacking
12:07 – Tip #16: Adding an audio file in GroovePages
13:07 – Tip #17: Email marketing integration not listed?
13:53 – Tip #18: Global styles to reuse a element style
14:27 – Tip #19: Hiding blocks or elements on mobile
15:03 – Tip #20: Sharing funnels when performing client work
15:31 – Please Like this video 🙂
Want To Sell Your Products & Services Like Crazy?
I recommend writing great copy with relevant CUSTOM graphics on your sales page.
In this day and age, people don’t read long blocks of copy.
They’re usually skimming and only stop scrolling when they see a compelling image.
You NEED unique custom 3d mockups, book covers, lead magnet images, online course mockups and funnel graphics to make your sales page convert.
I’ve always struggled with design and could not justify hiring expensive graphic designers.
Not anymore.
The banner below was created WITHOUT any design skills and under 60 seconds.
Just point-and-click, drag-and-drop, then export!
Click the banner to learn how you can create stunning 3D digital product mockups and sales funnel graphics without any design skills.

CSS Code For Inverse Image & Text On GroovePages
Step 1: Click on pages, locate the page you want to inverse image and text.
- Let’s say it’s the home page, click on the three dots > edit settings.
- Under “custom css”, paste the below code underneath all the existing code:
@media (max-width: 760px) {
div.inverseColumn div {
flex-direction: column-reverse !important;
display: flex !important;
}
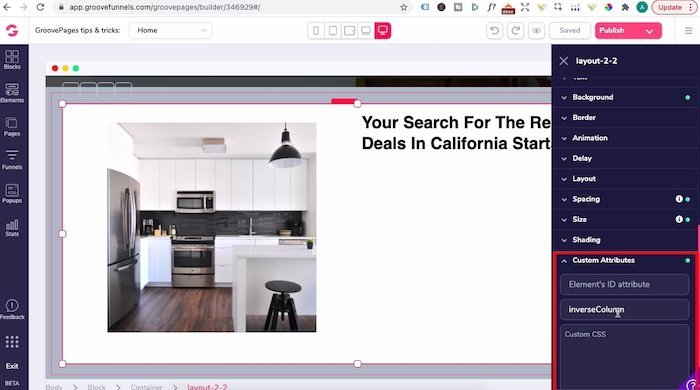
}Step 2: Select “layout-2-2” in the breadcrumb and that will highlight the 2 columns.
Step 3: Click on the pencil icon, over on the right styling bar, locate the heading “Custom Attributes” and type in “inverseColumn“

Embedding a Audio Player In GroovePages or GrooveBlog
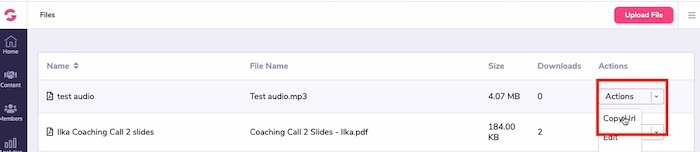
Step 1: head to GrooveMember app, click on “Content” and “files” on the left sidebar
Step 2: Click “Upload File” and upload your mp3 file
Step 3: locate the file name you just uploaded, in actions, under drop down arrow > click on “Copy URL” (paste that on a notepad)

Step 4: Replace [ [ URL ] ] with your URL from the GrooveMember file url below:
<center>
<audio controls="">
<source src="[[ URL ]]" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
</center>
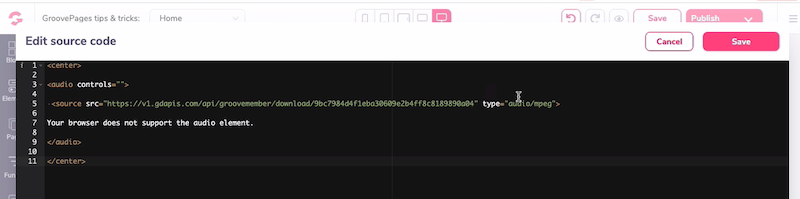
Step 5: Head back to GroovePages and drag in a code embed element
Step 6: Click on the cogwheel, paste the above code (make sure you change the [[URL]] with your URL and press save.

Chrome Extensions for Funnel Hacking
WHAT FONT chrome extension:
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm?hl=en
COLORPICK EYEDROPPER extension: